들어가기
전 포스팅을 통해 Django를 설치하는 과정을 알아보았다. 이제 항상 그렇듯이 Hello World를 출력해보자.
1. 기본적인 Django의 개발 구조
이번 Django 프로젝트를 통해 핀터레스트와 비슷한 Ui/Ux를 가진 블로그를 하나 만들 계획이다. 통상적으로 블로그는 사용자 계정 관리(Account), 글쓰기(Article), 글 모아보기(Project), 댓글(Comment)과 같은 기능을 가지고 있다. 장고에서는 이런 기능 하나하나를 독립적인 ‘App’으로 만든 다음에 서로를 연결시켜서 하나의 큰 구조를 생성하게 된다.
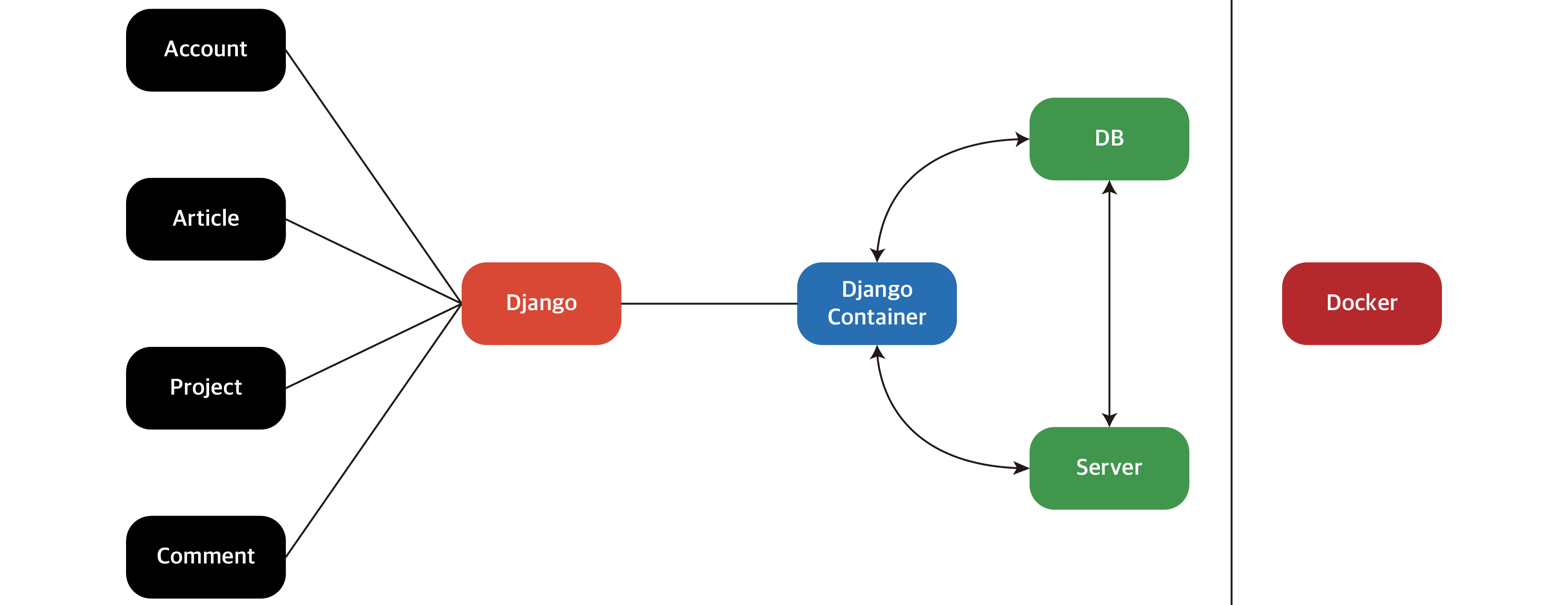
또한 이런 구조는 서비스끼리에서도 크게 다르지 않다. 장고로 서비스를 만들면 이를 ‘Django Container’에 업로드 하고 이 컨테이너와 DB, 서버, 도커가 서로 통신하면서 장고의 기능처럼 서비스 역시 각각의 역할을 하고 이 역할이 서로 연결되어 있다. 따라서 이를 하나의 큰 그림으로 보면 다음과 같다.

이렇게 서비스를 만들면 최종적으로 VULTR, AWS, GCP 등 클라우드 서비스를 통해서 웹 상에 퍼블리싱 해주면 일단 기본적인 큰 구조는 다 파악하는 것이다.
또한 장고는 기본적으로 MVT 디자인 패턴을 사용하는데 M은 Model, V는 View, T는 Template를 의미한다. 이는 기본적으로 MVC모델과 같으며 주로 Modle은 DB와 소통을 담당하고 View는 유저와 서버, 그리고 Template은 유저에게 화면을 그려주는 역할을 담당한다고 간단하게 이해하고 넘어가면 된다.
2. Hello World 출력.
Hello World 출력을 Account에서 한다고 가정하고 Account App을 먼저 생성해보자. 앱 생성은 간단하다 해당 폴더에서 python manage.py startapp accountapp이라고 명령어를 입력하면 된다.

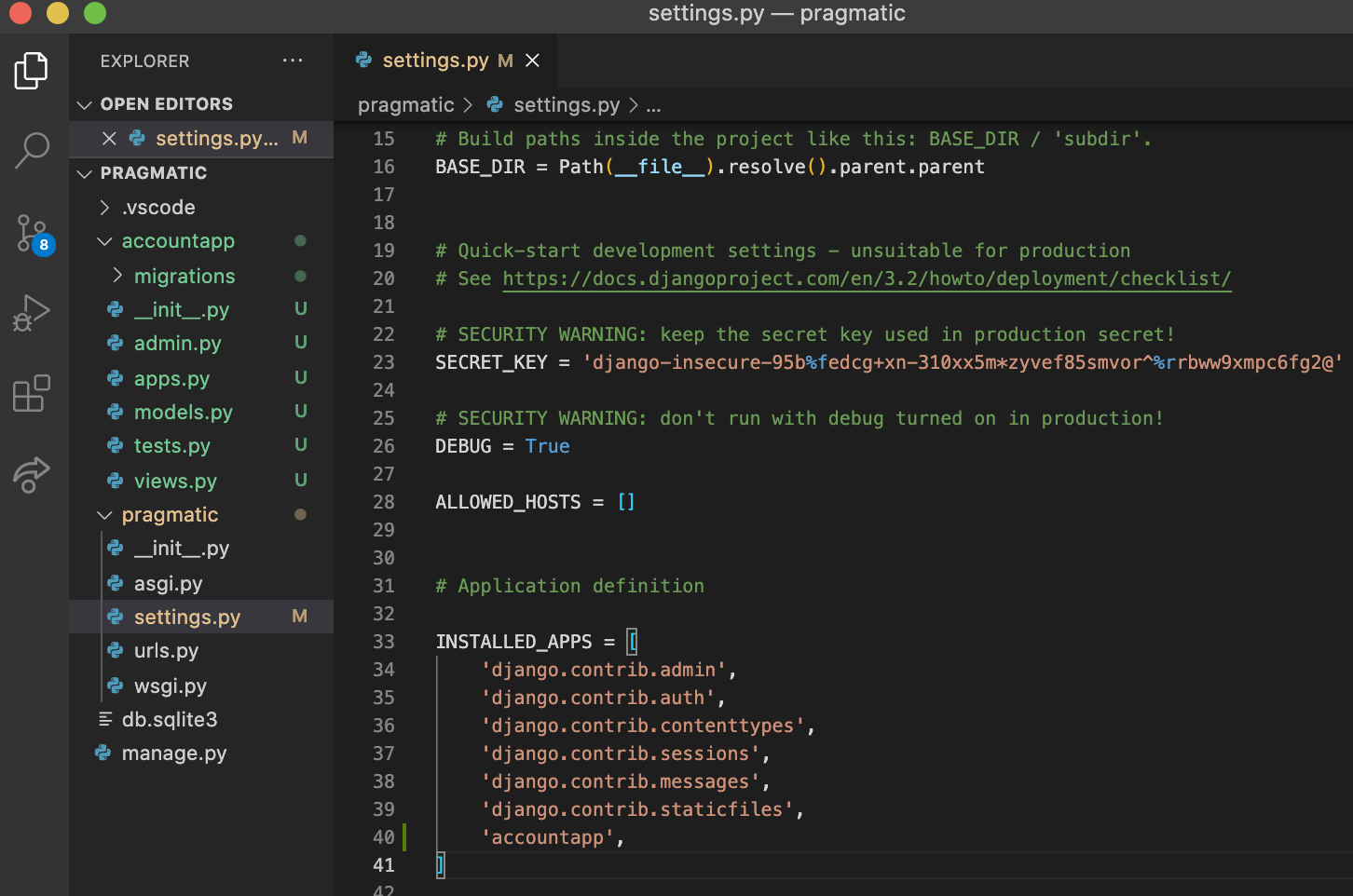
그럼 위의 그림처럼 accountapp이 생성된 것을 알 수 있고, 이를 기존에 생성한 pragmatic과 연결시키기 위해서 pragmatic의 settings.py에 등록하는 과정을 거쳐야 한다. 등록은 settings.py안에 INSTALLED_APP 리스트에 accountapp을 추가해주면 된다.
* SECRET_KEY 관리.
위의 이미지를 보면 SECRET_KEY가 있는 것을 알 수 있다. 이 부분은 장고 프로젝트마다 할당받는 것인데 주석으로도 써있듯이 SECRET_KEY를 안전하게 보관해야 한다. 따라서 안전하게 보관하는 방법을 잠깐 포스팅 하겠다.
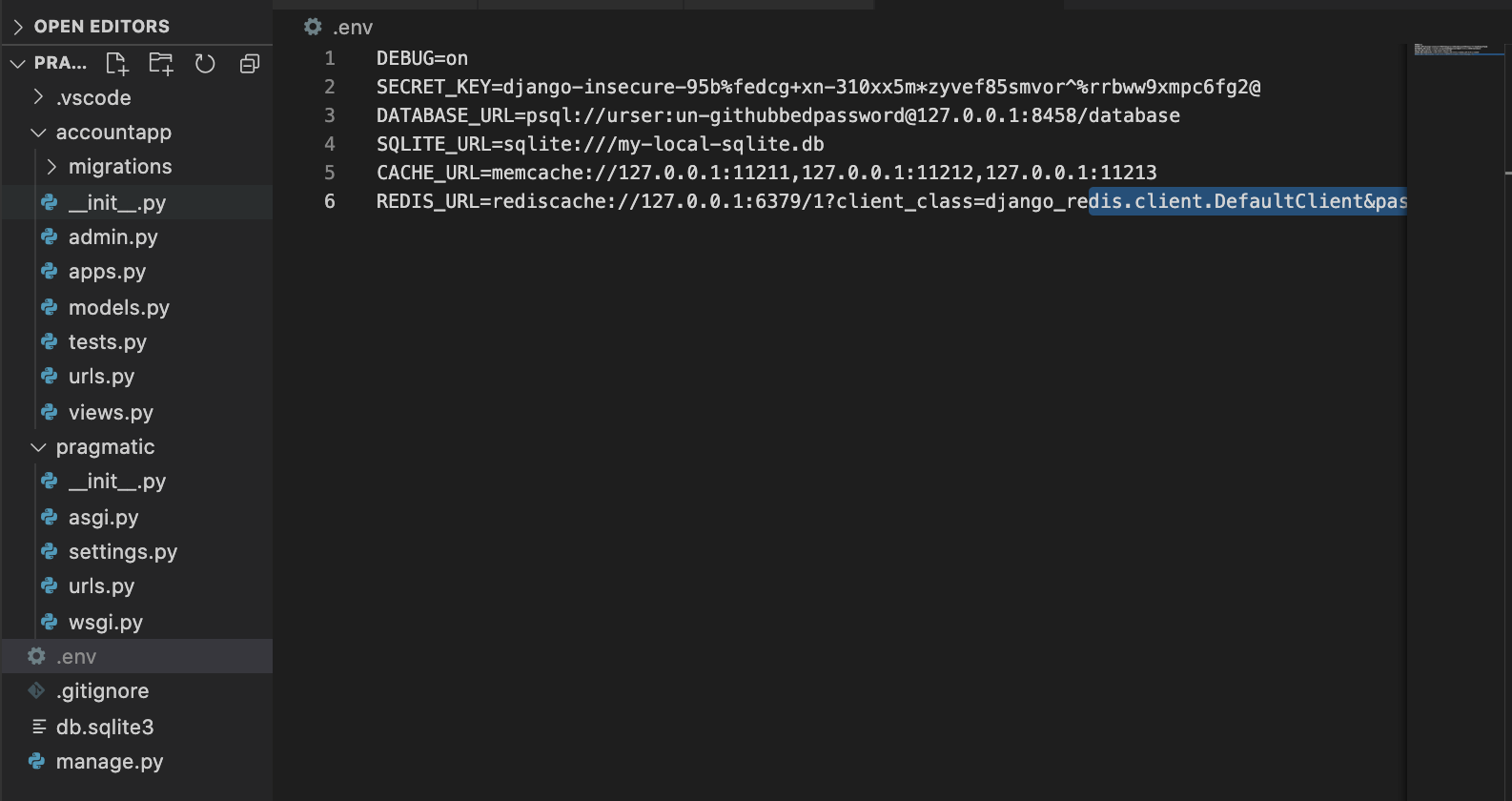
SECRET_KEY를 안전하게 보관하기 위해서는 environ패키지가 필요하다. 따라서 해당 디렉토리에서 pip install environ을 통해 패키지를 설치할 수 있도록 하자. 그다음 패키지 docs애도 적혀있는것 처럼 다음의 코드를 .env 파일을 만들어 복사 붙여넣기 한 다음에 SECRET_KEY 부분에 자신의 SECRET_KEY를 입력한다.
1
2
3
4
5
6
DEBUG=on
SECRET_KEY=your-secret-key
DATABASE_URL=psql://urser:un-githubbedpassword@127.0.0.1:8458/database
SQLITE_URL=sqlite:///my-local-sqlite.db
CACHE_URL=memcache://127.0.0.1:11211,127.0.0.1:11212,127.0.0.1:11213
REDIS_URL=rediscache://127.0.0.1:6379/1?client_class=django_redis.client.DefaultClient&password=ungithubbed-secret

이후 장고의 가장 root app의 settings.py에 다음의 코드를 붙혀넣기 하면 된다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
import os, environ
env = environ.Env(
DEBUG=(bool, False)
)
# Build paths inside the project like this: BASE_DIR / 'subdir'.
# BASE_DIR은 이미 있는 코드이므로 중복해서 붙북하지 않도록 주의하자.
BASE_DIR = Path(__file__).resolve().parent.parent
environ.Env.read_env(
env_file=os.path.join(BASE_DIR, '.env')
)
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = env('SECRET_KEY')
최종적으로 git을 통해 버전관리를 할 것이기 때문에 .gitignore파일을 만든 후 해당 파일이 커밋되지 않도록 설정해주면 SECRET_KEY관리는 완료된다.
2-1. Hello World View 만들기
우리는 Account app에 Hello World를 출력할 것이기 때문에 출력과정은 다음과 같다.
1. account app의 views.py에 hello_world 출력 함수 만들기.
- account app의 views.py에 다음의 코드를 추가하면 된다.
1
2
3
4
5
from django.shortcuts import render
from django.http import HttpResponse
def hello_world(request):
return HttpResponse('Hello World!')
2. 해당 view를 볼 수 있는 url 생성하기
- account app의 urls.py에 다음의 코드를 추가하면 된다.
1
2
3
4
5
6
7
8
from django.urls import path
from accountapp.views import hello_world
app_name = 'accoutapp'
urlpatterns = [
path('hello_world/', hello_world, name = 'hello_world'),
]
3. 해당 url을 root app의 url에 등록하기
- root app의 urls.py에
path('account/', include('accountapp.urls'))를 마저 등록하면 된다.
1
2
3
4
5
6
7
8
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('account/', include('accountapp.urls')),
]
위 과정을 거친 후 python manage.py runserver를 실행하면 http://127~~/account/hello_world/에서 ‘hello world’가 출력되는 것을 볼 수 있다.
reference
- https://github.com/minkithub/django_project/tree/main/pragmatic
- https://www.inflearn.com/course/장고-핀터레스트/dashboard
- https://django-environ.readthedocs.io/en/latest/